 Grégory TAUDIN - 15 juin 2022
Grégory TAUDIN - 15 juin 2022NestJS : Une documentation d'API ultime avec Swagger

Swagger est un outil de documentation OpenAPI qui est devenu incontournable ces dernières années pour celle et ceux qui codent des APIs. D'une part parce qu'il permet de générer des sites de documentation d'API presque instantanément et de l'autre pour ses capacités à générer des proxy clients à partir d'une API « swaggerisée ».
Swagger permet bien plus que cette maigre description mais notre story serait bien trop longue. Pour intégrer Swagger dans un projet NestJS, il faut lancer la commande suivante :
> npm install - save @nestjs/swagger swagger-ui-expressEnsuite, il faut ouvrir dans chaque application le fichier « apps/reader/src/main.ts ». Nous allons modifier dans la fonction « boostrap » pour intégrer le paramétrage de Swagger.
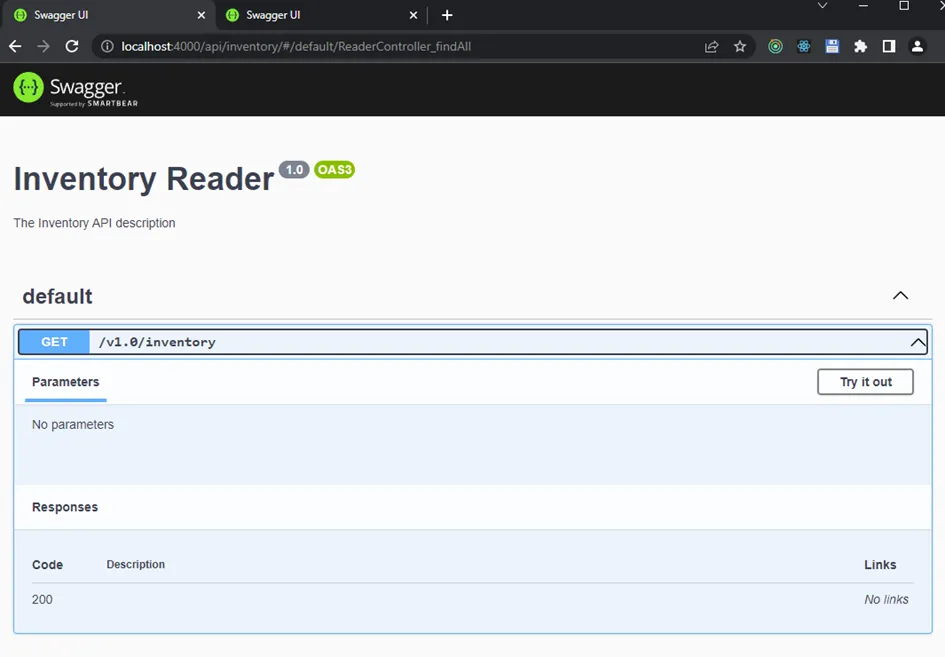
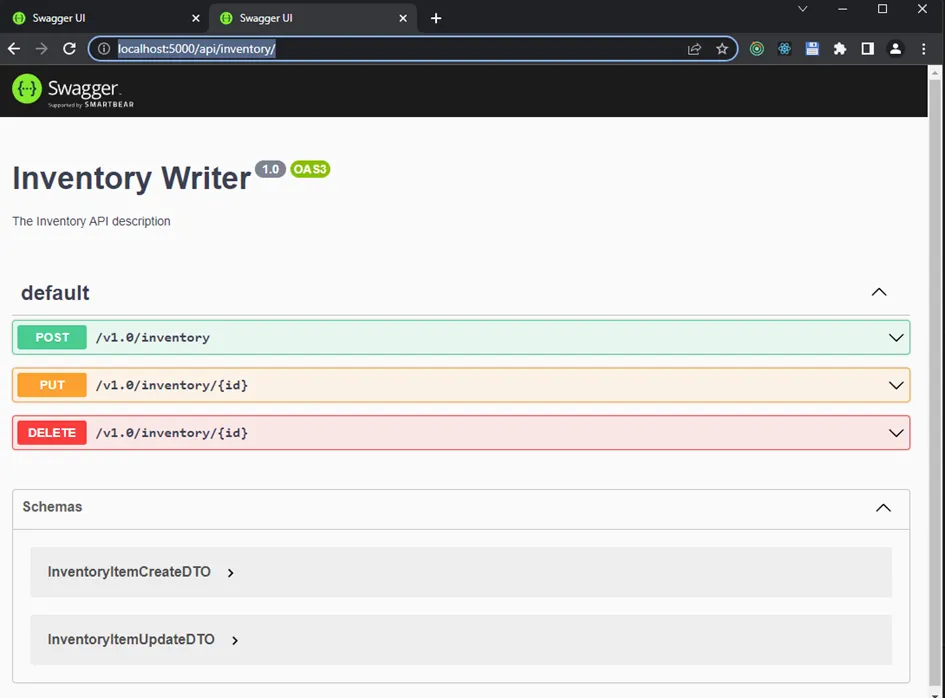
Au travers de cette configuration, nous activons le versioning de nos APIS. Nous décrivons quelques propriétés utiles. Lancez les deux applications et ouvrez deux onglets dans votre navigateur préféré sur les urls suivantes :


La documentation est bien générée mais vous remarquerez que si vous ouvrez InventoryItemCreateDTO, les schémas sont vides !
Pour résoudre ce problème, il faut rajouter quelques décorateurs dans nos classes DTO !
Le décorateur « @ApiProperty() » permet de signaler à Swagger que ce sont des propriétés à afficher dans la description des APIs.
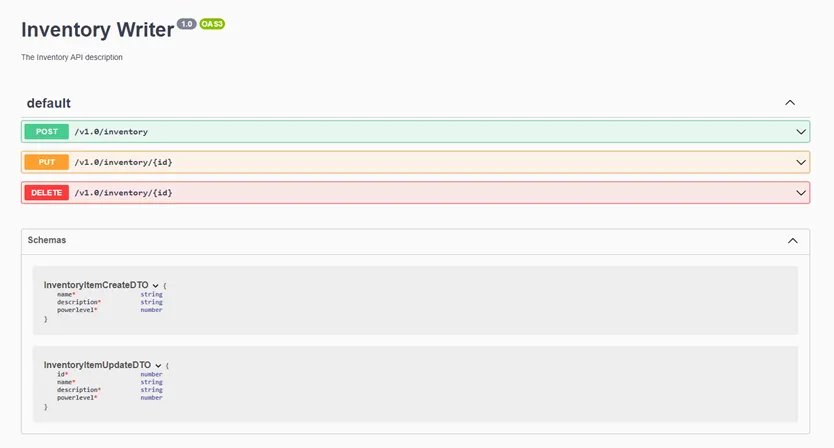
Modifions donc nos DTO :
Rafraichissez les onglets et les données apparaissent correctement !

Et voilà ! Votre documentation est prête !
Mission accomplie !
Notre tour de piste NestJS est terminé, comme vous avez pu le constater, ce framework contient un ensemble incroyable de possibilités mais nous ne pouvons pas toutes les citer ! NestJS est très riche et toutes les couches qu'il intègre sont généralement très fournies. En fait, quand on utilise NestJS pour la première fois et qu'on a déjà réalisé des APIs dans un autre langage, on se retrouve vite en terrain familier car tout est implémenté en respectant les best practices qui sont nées de toutes ces années de découverte et de pratique dans le domaine des APIs !
Merci NestJS !
Nous espérons que cette stack technique vous permettra de commencer vos projets avec plus de facilité !
le dépôt GIT pour télécharger le code de démonstration : https://github.com/ExFabrica/nestjs-stories
A la prochaine !